為了要讓各個區塊、內容外觀符合設計稿或者更好看,計算每個樣式帶來的影響和結果,有的時候也是很煩(算錯的時候更煩),這個時候box-sizing就派上用場了!
box-sizing是什麼?
The box-sizing CSS property sets how the total width and height of an element is calculated.(box-sizing屬性設定決定元素的寬度及高度如何被計算)
box-sizing預設為content-box,另有border-box,其中content-box讓元素的寬度和高度僅包括內容區域,不包括邊框和內邊距,而border-box讓元素的寬度和高度包括內容區域、邊框和內邊距,使得調整元素大小時更直觀且容易控制,以下以範例說明。
使用codepen說明
codepen:https://codepen.io/rochelwang1205/pen/JjwNYJK
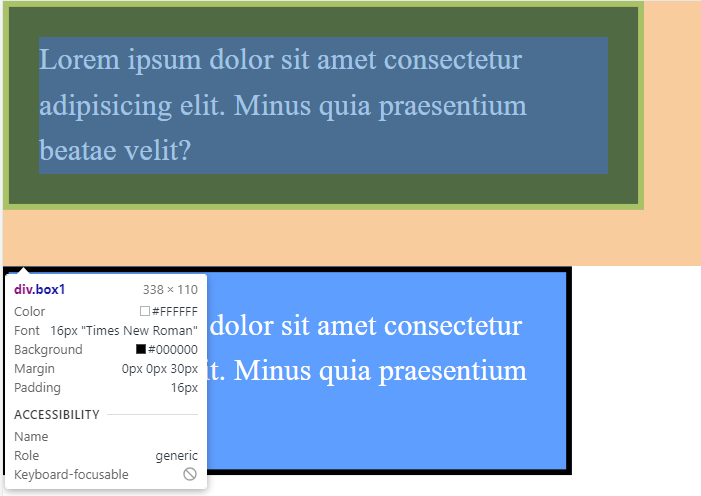
在範例中,box1沒有特別設定,即使用box-sizing預設值content-box,因此可以計算得出box1總寬除了設定的300px,增加padding的範圍被渲染到畫面上,所以寬度為300+162+32=338px,總高為243+162+32=110px;
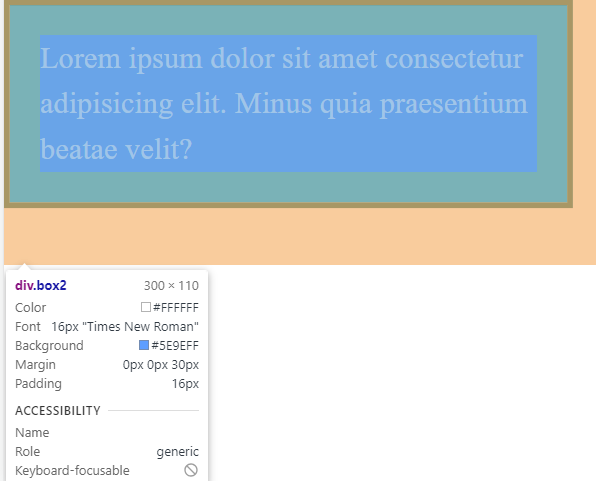
box2設定border-box,在可見部分(不含margin)總寬度為300px,總高度為243+162+32=110px。
從chrome開發者工具也可以看到!(如果顯示的寬度不一樣,可以調整顯示器的縮放比例至100%)


當作 Reset 的一部分
*,*:before,*:after{
box-sizing:border-box;
}
網頁普遍會使用到這個設定,可以當作reset其中部分。border-box讓我們不必各自計算推擠的值,它會自動推擠生成盒大小、效果。
參考資料:
